

Easy to build. Easier to maintain.
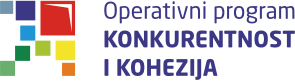
Once the blocks are designed and implemented within Layouts, it becomes seamless, even fun, to assemble your web site. Considering frequent changes needed in a long website life-cycle, streamlined layout and block management become crucial for workflow optimization.